// /src/configuration.ts
import * as crossDomain from '@midwayjs/cross-domain';
@Configuration({
imports: [
crossDomain,
],
importConfigs: [join(__dirname, './config')],
})
// /src/config/config.default.ts
export default {
cors: {
// 允许跨域的方法,【默认值】为 GET,HEAD,PUT,POST,DELETE,PATCH
allowMethods: '*',
// 设置 Access-Control-Allow-Origin 的值,【默认值】会获取请求头上的 origin
// 也可以配置为一个回调方法,传入的参数为 request,需要返回 origin 值
// 例如:http://test.midwayjs.org
// 如果设置了 credentials,则 origin 不能设置为 *
origin: '*',
// 设置 Access-Control-Allow-Headers 的值,【默认值】会获取请求头上的 Access-Control-Request-Headers
allowHeaders: '*',
// 设置 Access-Control-Expose-Headers 的值
exposeHeaders: '*',
// 设置 Access-Control-Allow-Credentials,【默认值】false
// 也可以配置为一个回调方法,传入的参数为 request,返回值为 true 或 false
credentials: false,
// 是否在执行报错的时候,把跨域的 header 信息写入到 error 对的 headers 属性中,【默认值】false
keepHeadersOnError: true,
// 设置 Access-Control-Max-Age
maxAge: 36000,
},
}
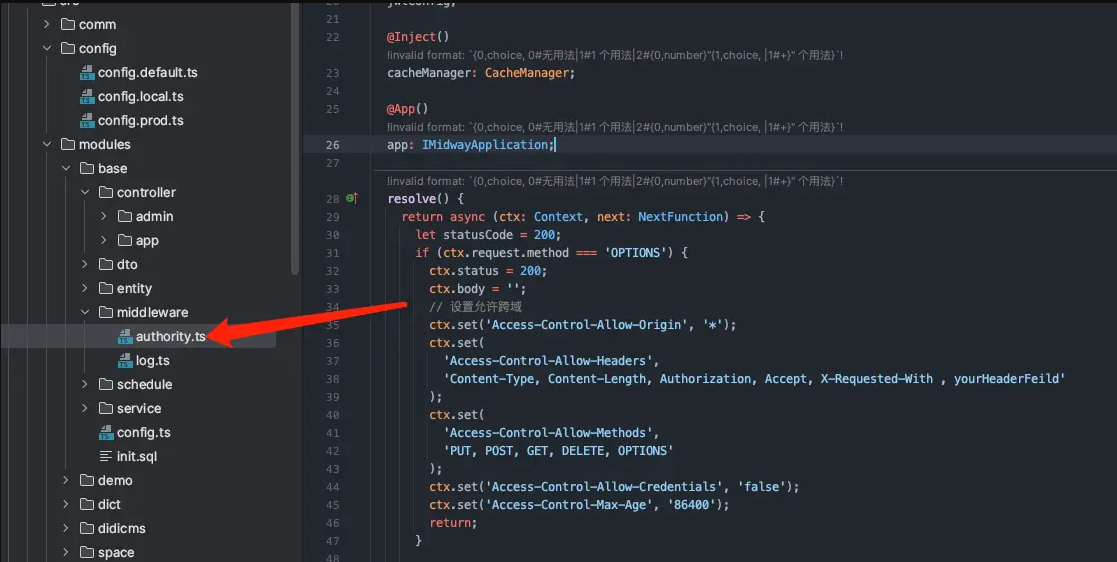
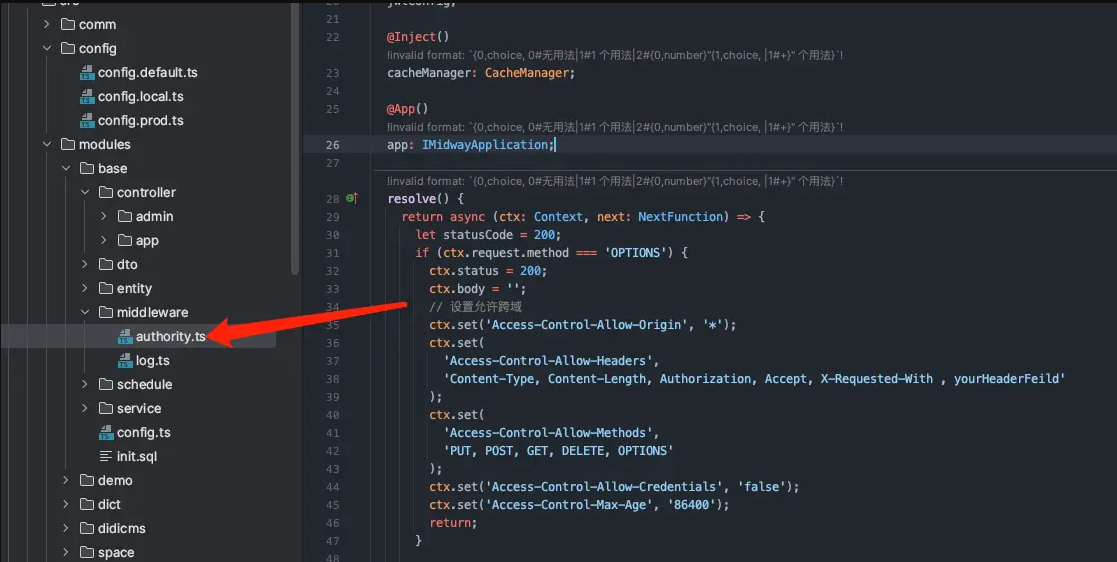
重点!后台管理的接口报错,经过排查是因为对 OPTIONS 请求未做特殊响应